賢威を使っていると、どんなサイトを作ってもKをモチーフにしたファビコン(favicon)になってしまい、独自性がありません。そこで、ファビコン(favicon)を作りたいのですが、いろんなサイズがあり、どんなサイズにすればよいのかわかりにくいです。
昔ながらの16×16だけだと、スマホ上では拡大されて粗くてめっちゃダサい。だから、必要なサイズと作り方をメモします。
ファビコン(favicon)の必要なサイズ
ファビコン(favicon)は、正方形の絵を小さくしたものなので、とりあえず大きくても良いので、正方形で絵を描きます。260×260以上あればきれいに作れますので、適当にイラストレータで320×320くらいの絵を書いてみます。
ちなみに、イラストレータって何だ?って人はエクセルで作ってみましょう
>>ファビコン(favicon)をエクセルで簡単に作る方法

どこかでみたような絵ですが、デザインの批評はとりあえずおいといて、これを320×320のpng形式で保存します。

これで、320×320サイズのpng形式のファイルが完成しました。これをいろんなものに対応できるようなサイズに変換していきます。
必要なサイズは
16×16(IEブラウザ)
32×32(その他ブラウザ)
64×64(Windowsデスクトップ)
180×180(iPhone&iPad)
256×256(Android)
だから、256×256以上のサイズで画像を作っておけば大丈夫なのですが、次に紹介するサイトで260×260を推奨しているので、260×260以上のサイズでpng形式のファイルを作っておけば大丈夫だと思います。ちなみに、PNG,JPG,SVG,GIFでもOKです。
ファビコン(favicon)の作り方
作り方っていうか、変換の仕方です。自動変換してくれるサイトに行きます。
![]()
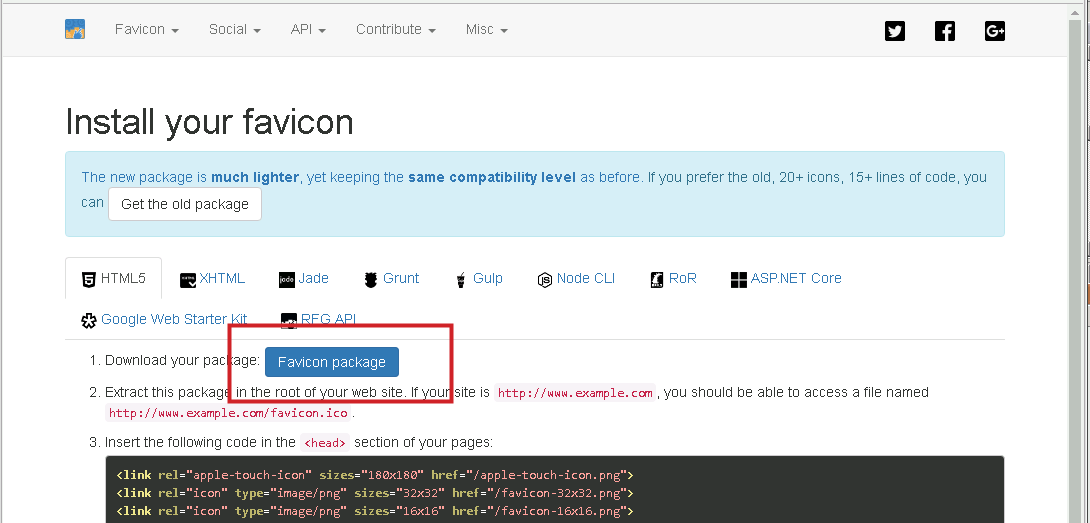
http://realfavicongenerator.net/
●ファイルをアップロードします。

●まずは、iPhone&iPad用のファビコンの設定です。バックが黒になっていますので、すっきり白にしようと思います。
![]()
●add a solid・・・・というところをクリックすると、Background colorに書かれているカラーコードがバックの色になります。デフォルトは白ですので、白でいいと思います。
![]()
●バックが白になりましたが、周りの隙間がダサいと思うなら、レバーを動かして大きさを変更します。めいっぱい大きくするときれいです。
![]()
これで、iPhone&iPad用のファビコンの設定は完了です。
●次は、Android用の設定です。これは、迷わず上から3番目のApply a slight drop・・・・を選びましょう。書かれている通り、アプリみたいなちょっとした影が出来たファビコンですので、一番きれいです。
![]()
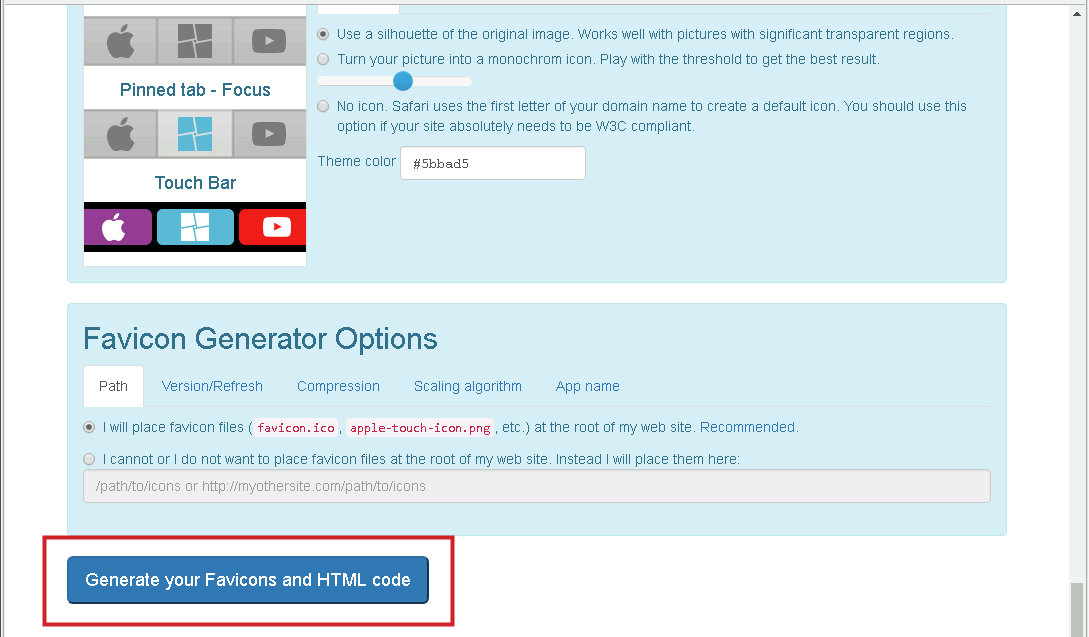
●設定が終わったら、コードを発行します。

●出来上がったファイルを保存します。

●すると、zip形式のファイルが出来ていますので、favicon.icoとapple-touch-icon.pngとandroid-chrome-256×256.pngの3つを解凍しましょう。
![]()
それ以外は、特殊なアプリでもない限り見てもらえませんので、WEBサイトのファビコンでは設定不要です。
●アップローダーで、indexファイルがあるところにファイルを移動させます。
![]()
●head内に下の3行を追加すればOKです。(コピペ出来ますので使ってください)
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/android-chrome-256x256.png">
●こんな感じでテーマヘッダー (header.php)の/headの直前にでも書いておけば良いと思います。
![]()
ファビコン(favicon)作成のまとめ
ブラウザ上ではこのように表示されます。
![]()
賢威を使うとかんたんにファビコンが作れますが、スマホでは粗くてダサいアイコンになるので、いろいろなサイズを登録してみました。
いろんな絵を使っても、16×16だと、どうしても粗い、ガッタガタの絵になりますので、懲りすぎ注意です。こだわりすぎると、無限に時間がかかり、自由時間が奪われます。そこそこシンプルなデザインのほうが簡単だし、結局はきれいだと思います。



をエクセルで簡単に作る方法.png)

“2020年最新ファビコン(favicon)の必要なサイズと作り方” への1件のフィードバック