
GoogleのWebPが増えてきたのに、photoshopで扱えない・・・と悩んでましたが、WebP公式HPで公開されていましたので、CS6での手順をメモしておきます。
Adobe Photoshop CS6でWebP
Adobe PhotoshopでWebPを扱うための手順が解説されたサイトはありますが、Adobe Photoshop CS6は書かれていません。試行錯誤して何とかなりましたので、忘れないようにメモしておこうと思います。
webp公式HPで手順を確認
Adobe PhotoshopでWebPを読み込んで保存するためのプラグインである”WebPShop”がwebp公式HPで紹介されています。
https://developers.google.com/speed/webp/docs/webpshop
内容を確認すると、残念ながらPhotoshopCS6には対応して無いようです。
なので、PhotoshopCS6でWebPプラグインが使えるようになるための手順を紹介します。
GitHubからWebPShopをダウンロード
WebPShopをダウンロードするために、GitHubサイトに行きます。
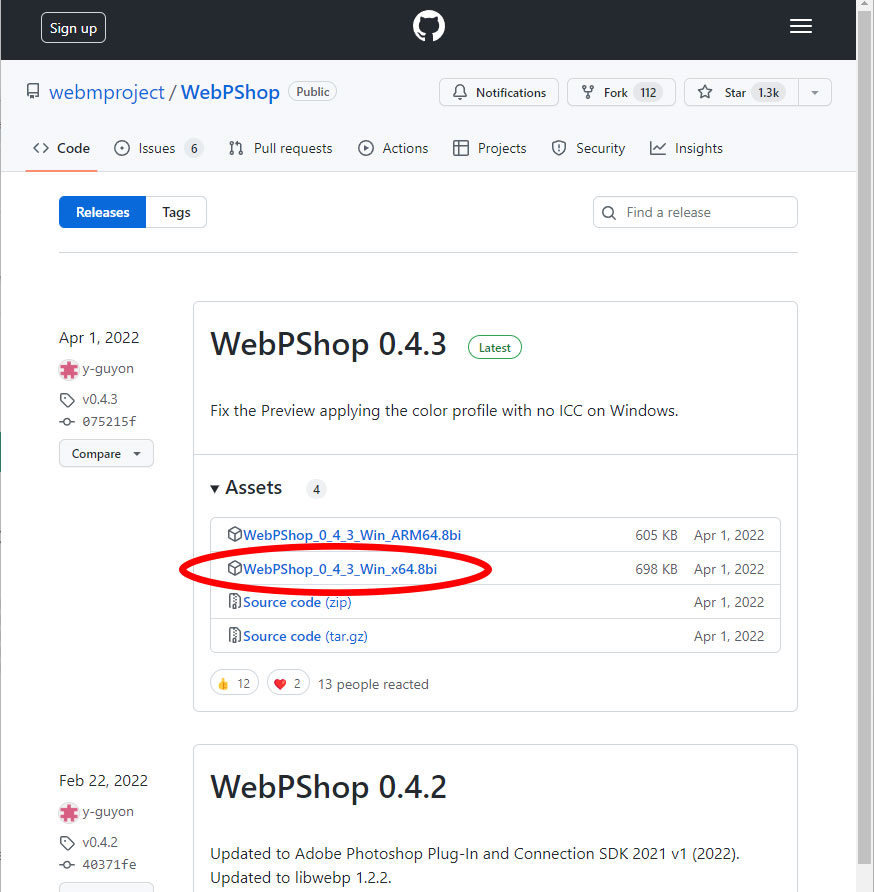
GitHubサイトのWebPShopページ
https://github.com/webmproject/WebPShop/releases
最新の「WebPShop」をダウンロードします。

最新(一番上にある)の”WebPShop_*_*_*_Win_x64.8bi”というファイルです。
※2023.02.04現在は、WebPShop 0.4.3です。
PhotoshopCS6のプラグイン化
Photoshopが起動しているなら、いったん閉じます。
ダウンロードした”WebPShop_*_*_*_Win_x64.8bi”をいうファイルをコピーします。

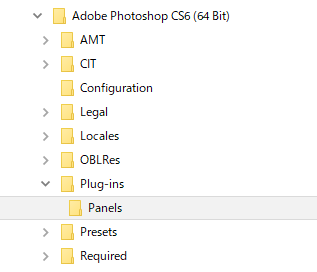
C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels
の中に”WebPShop_*_*_*_Win_x64.8bi”をペーストします。

PhotoshopCS6のWebPプラグイン完成
Photoshopを立ち上げると、WebPが開いたり保存できるようになってます!

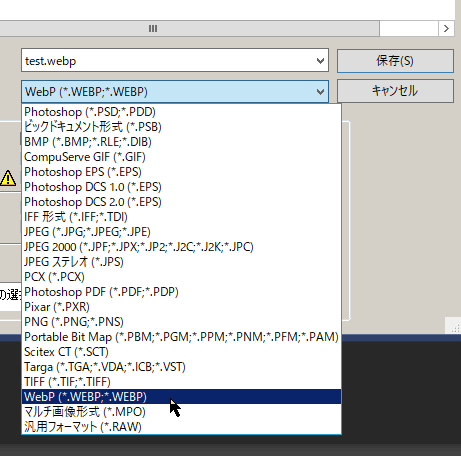
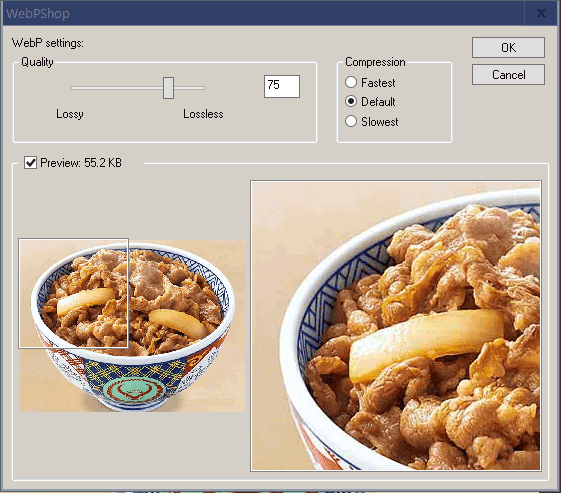
WebPで保存すると、保存ダイアログが出てきます。

Quality:JPEGでもおなじみの画質が選べます
Compression:時間をかけるとその分圧縮されます
Preview:仕上がるを見ることが出来ますが重くなります
PhotoshopCS5のプラグイン化
PhotoshopCS5でWebP画像を扱いたい場合は、”WebPShop_*_*_*_Win_x64.8bi”を
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\File Formats
の中にペーストすればOKです。他の手順は同じです。
以下は古い方法なので、記念に置いておきます
(古い方法)GitHubからWebPShopをダウンロード
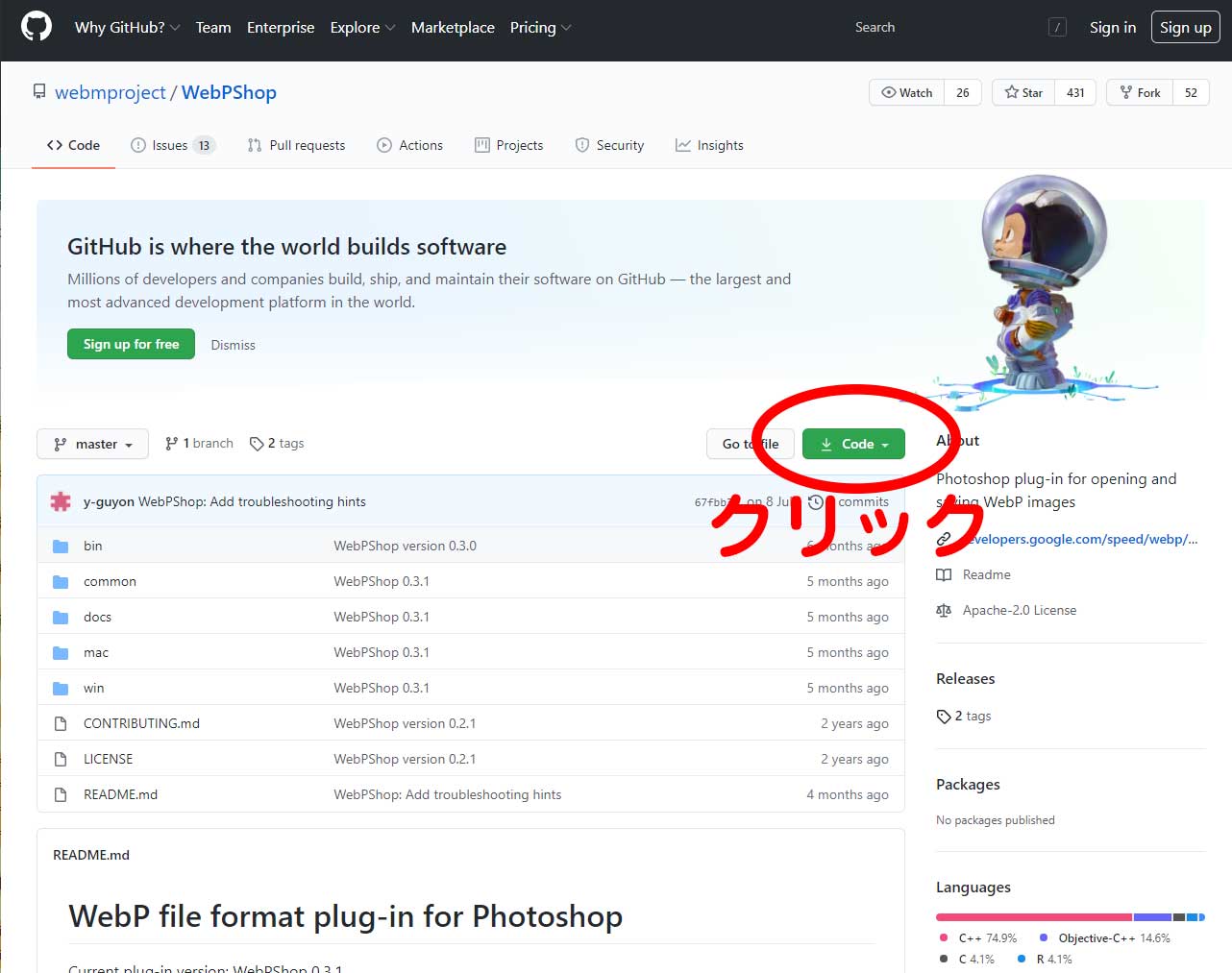
GitHubサイトのWebPShopページ
https://github.com/webmproject/WebPShop
“WebPShop”をダウンロードします。

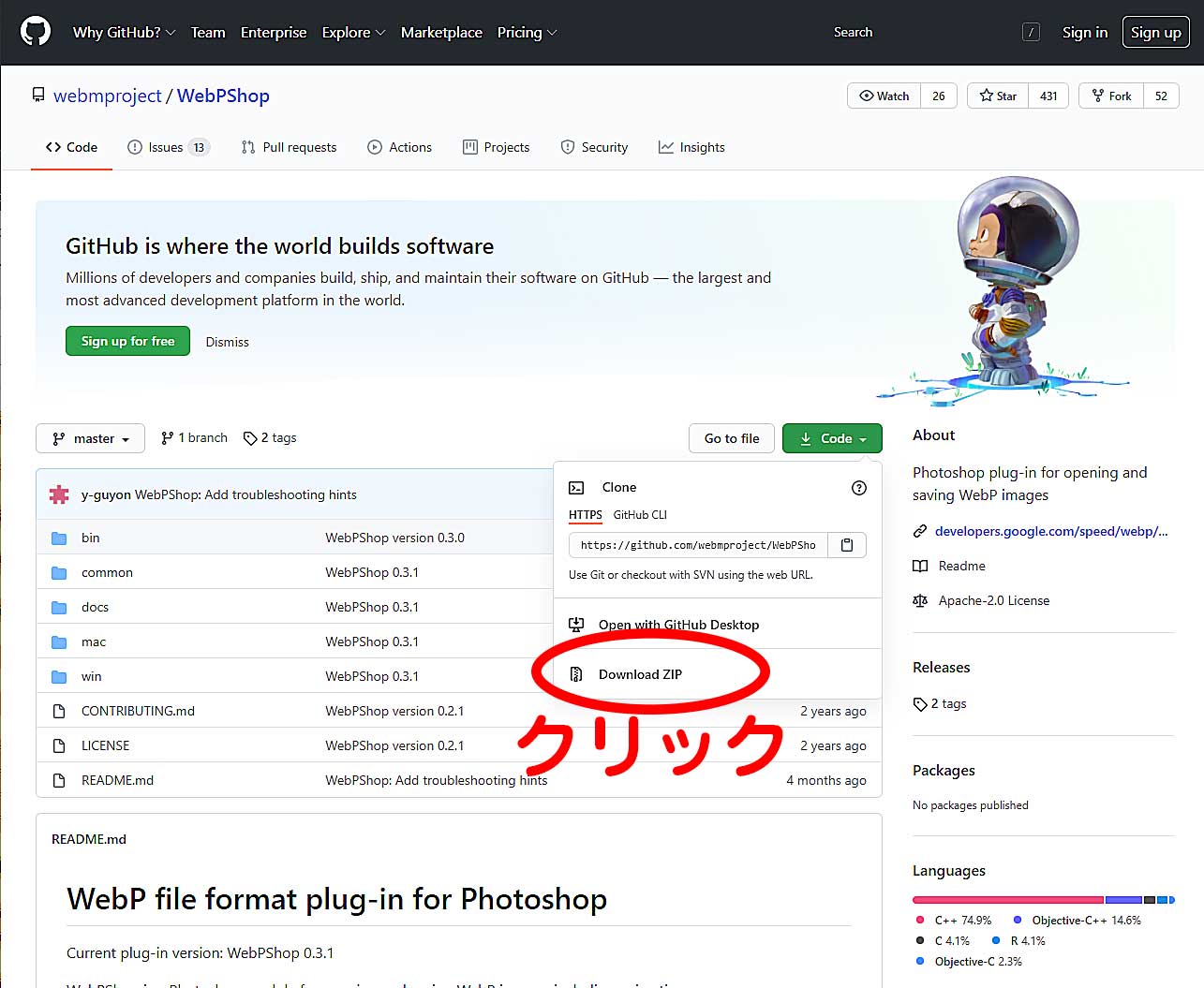
“Downroad ZIP”をクリックし、WebPShop-master.zipというZIPファイルを適当なところに保存します。

(古い方法)PhotoshopCS6のプラグイン化
Photoshopが起動しているなら、いったん閉じます。
WebPShop-master.zipファイルを解凍して、binフォルダの中の、

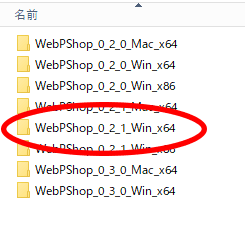
WebPShop_0_2_1_Win_x64フォルダの中の、(WebPShop_0_3_0_Win_x64じゃダメです)

“WebPShop.8bi”をいうファイルをコピーします。







CS6でWebP開けるようになりました!
ありがとうございます。
CS5で使えました。
ありがとうございます!
情報ありがとうございます。(^ω^)
binフォルダが無くなって、WebPShop-masterフォルダーごと入れれば
Photoshop CS6でもOKになったようです。(^-^;)
ありがとうございます!
手順を修正しておきます。