
wordpressでマーカー下線を引こうと思うと、いろいろ設定方法が出ていますが、賢威7に合ってる方法がなかったので、メモしておきます。
マーカー下線というと、こんなやつです。
ラインマーカーで、バックをベターっと塗ってしまうのは、賢威7の標準でありますが、下線がないんですよ。賢威8あたりでは出来るようになるかもしれないですね。
ラインマーカーで下線を引く設定
CSSコードを追加
子テーマのstyle.cssに追加しないとスタイルが崩れて・・・
「いや、俺のは子テーマないよ!」なんて、いらだっている人もいるでしょう。
wordpressで外観→テーマの編集でCSSを編集しようとすると、

このように、CSSエディタがどうのこうのと・・・
そう、コレを使えばかんたんに安全に出来ます。
「付随の CSS エディター」をクリックしてもいいですが、正式な(?)行き方を書いておきます。
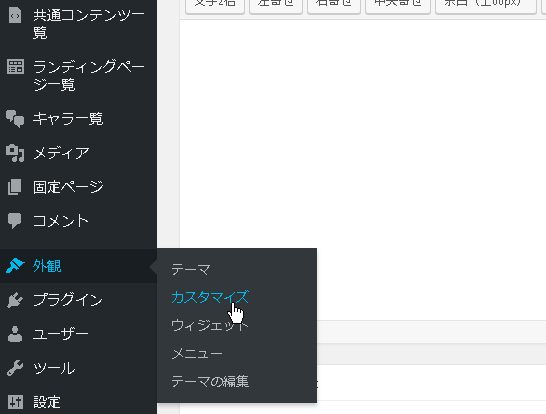
●外観のカスタマイズに進んで

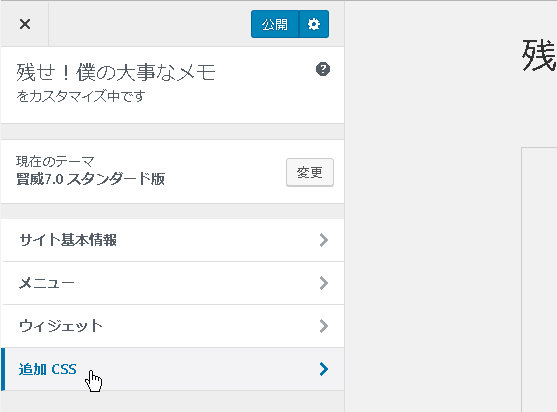
●追加CSSをクリック

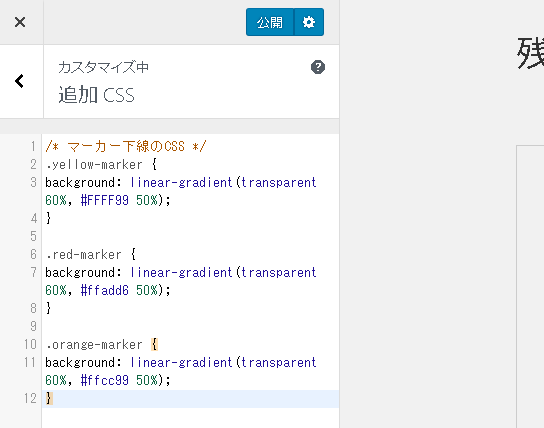
●そこに、マーカー下線のCSSコードを入れるだけ

●黄色と赤とオレンジのコードを載せておきます。
/* マーカー下線のCSS */
.yellow-marker {
background: linear-gradient(transparent 60%, #FFFF99 50%);
}
.red-marker {
background: linear-gradient(transparent 60%, #ffadd6 50%);
}
.orange-marker {
background: linear-gradient(transparent 60%, #ffcc99 50%);
}
コピペで使ってください。
どうせ、使うのは黄色だけだと思います。いろんな色を使うと、逆に読みにくいですから。
本文に書き込むhtmlコード
CSSにマーカー下線のスタイルを追加したので、いつでも本文で使えます。
/* 黄色 */
<span class="yellow-marker">ここに文字を入力</span>
/* 太文字黄色 */
<strong class="yellow-marker">ここに文字を入力</strong>
/* 赤 */
<span class="red-marker">ここに文字を入力</span>
/* 太文字赤 */
<strong class="red-marker">ここに文字を入力</strong>
/* オレンジ */
<span class="orange-marker">ここに文字を入力</span>
/* 太文字オレンジ */
<strong class="orange-marker">ここに文字を入力</strong>
たとえば、太文字オレンジを使うと、こんな感じになります。
本文に書くときは・・・
<strong class="orange-marker">こんな感じになります。</strong>
と書けばいいのです。
黄色や赤だけじゃなく、いろいろな色が試したい人は、パステルカラーを参考にしてみてください。
マーカー下線をタグ登録
『AddQuicktag』でタグ登録する
ボタンひとつでさっとマーカー下線を引けるように、タグ登録しておきます。
今回は、いろんなタグを追加できる『AddQuicktag』というプラグインを使います。
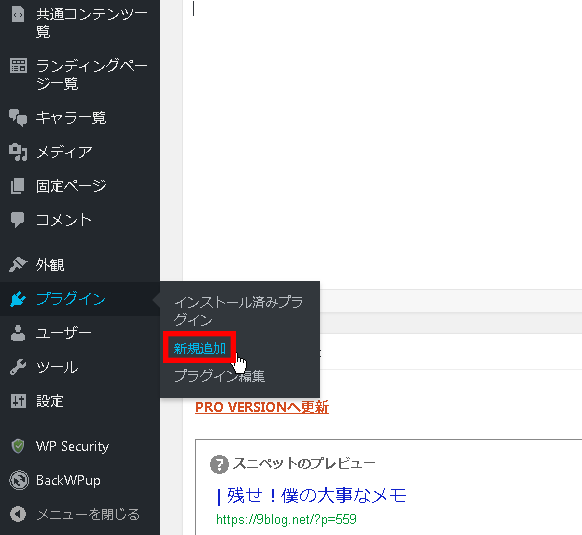
●プラグインの新規追加に進みます。

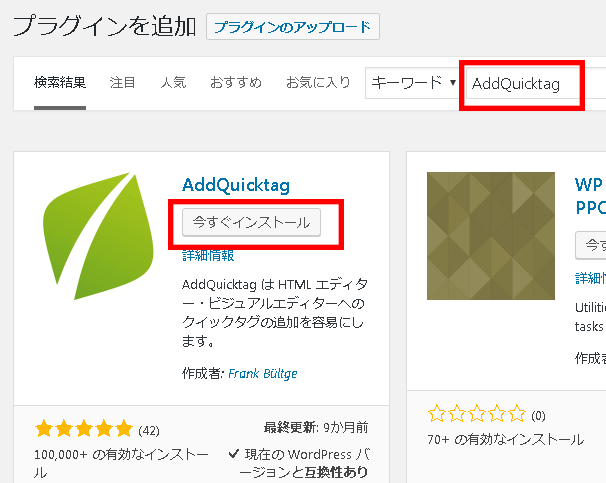
●検索窓にAddQuicktagを入れて検索。
AddQuicktagが見つかったらインストールします。

●今すぐインストールを押すとインストール中になり

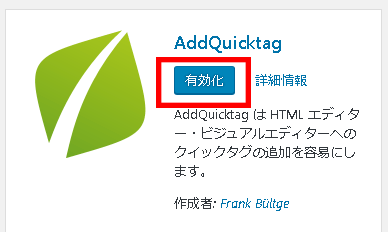
●終了したら有効化を押します。

●設定が出来るようになるので、設定を押します。
プラグインのインストール済みプラグインに進んでも同じです。

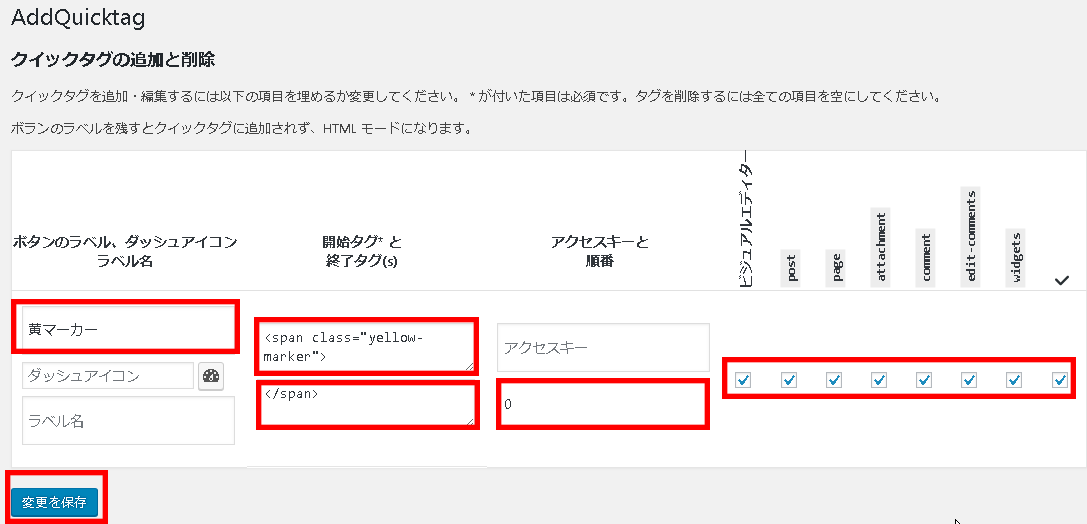
●まず黄色のマーカー下線を設定します。

ボタンのラベル→黄マーカー
開始タグ→<span class="yellow-marker">
終了タグ→</span>
順番→0
あと、全部にチェックを入れますが、一番右のチェックで全部にチェックが入ります。
変更を保存するのを忘れないように!
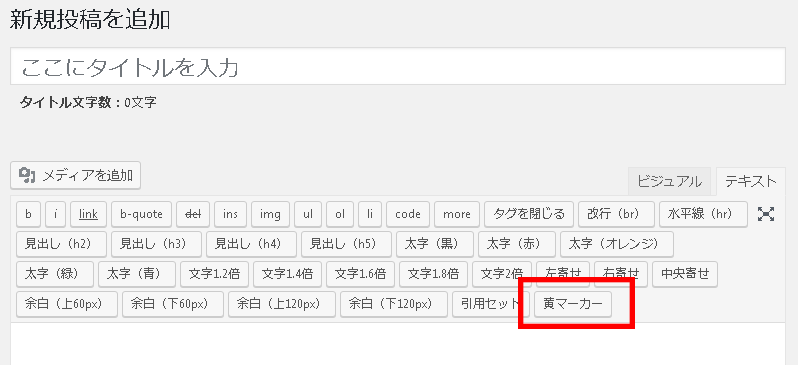
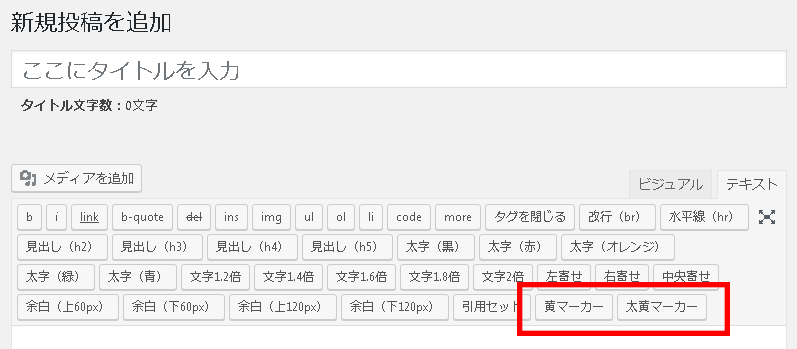
●投稿の新規追加を見てみると、
『黄マーカー』が追加されています。

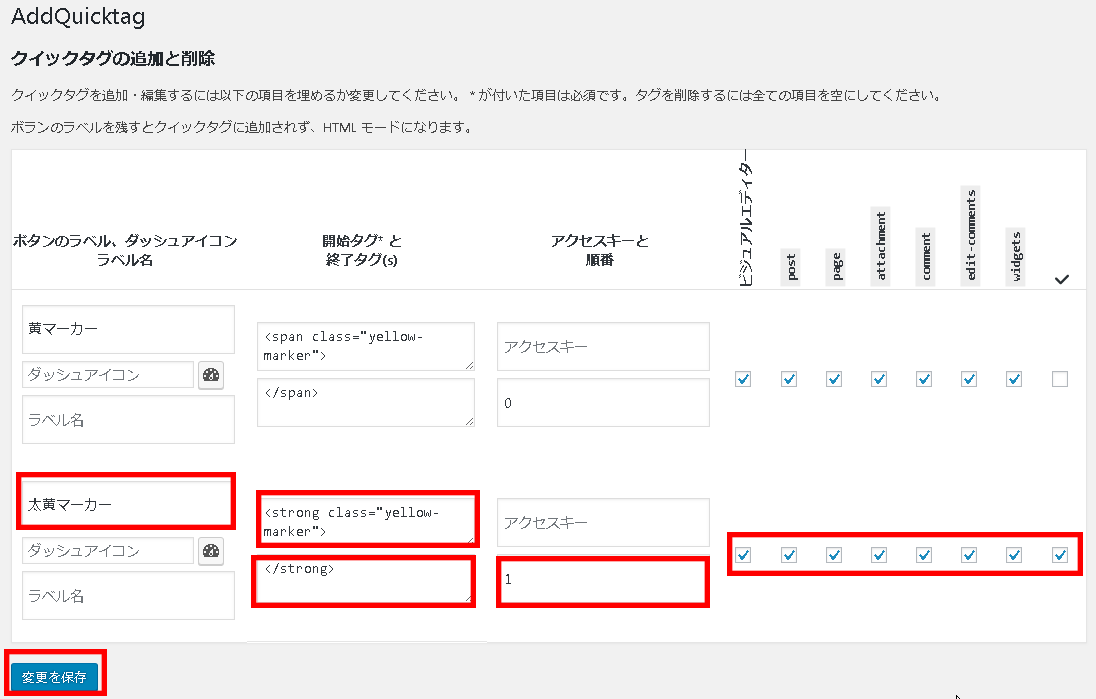
●同様に太黄マーカーも追加します。

ボタンのラベル→太黄マーカー
開始タグ→<strong class="yellow-marker">
終了タグ→</strong>
順番→1
あと、全部にチェックを入れます。
やっぱり変更を保存するのを忘れないように!
●●投稿の新規追加を見てみると、
『太黄マーカー』も追加されています。

順番を変えたければ、
黄マーカーの順番→1
太黄マーカーの順番→0
にでもすれば、順番が変わります。
とりあえず、黄色だけ登録しておいて、他の色が必要になったら追加がいいと思います。
だって、たぶん黄色しか使わないから・・・





